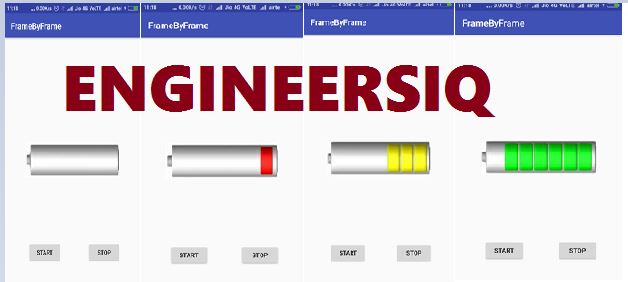
Create the sample application of Frame-by-Frame Animation using a sequence of three images.
Code:
AndroidManifest.xml
<?xml version="1.0"
encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.jayesh.framebyframe">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity">
<intent-filter>
<action
android:name="android.intent.action.MAIN" />
<category
android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Activity_main.xml
<?xml version="1.0"
encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jayesh.framebyframe.MainActivity">
<ImageView
android:id="@+id/iv"
android:layout_width="250dp"
android:layout_height="80dp"
android:layout_centerInParent="true" />
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="START"
android:layout_alignBottom="@+id/btn_stop"
android:layout_marginStart="62dp" />
<Button
android:id="@+id/btn_stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="STOP"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginEnd="52dp"
android:layout_marginBottom="44dp" />
</RelativeLayout>
battery_anim.xml
<?xml
version="1.0" encoding="utf-8"?>
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/a"
android:duration="100"/>
<item
android:drawable="@drawable/b"
android:duration="100"/>
<item
android:drawable="@drawable/c"
android:duration="100"/>
<item
android:drawable="@drawable/d"
android:duration="100"/>
<item
android:drawable="@drawable/e"
android:duration="100"/>
<item
android:drawable="@drawable/f"
android:duration="100"/>
<item
android:drawable="@drawable/g"
android:duration="100"/>
<item
android:drawable="@drawable/h"
android:duration="100"/>
</animation-list>
MainActivity.java
package
com.jayesh.framebyframe;
import
android.graphics.drawable.AnimationDrawable;
import
android.graphics.drawable.BitmapDrawable;
import
android.support.v7.app.AppCompatActivity;
import
android.os.Bundle;
import
android.view.View;
import android.widget.Button;
import
android.widget.ImageView;
public class
MainActivity extends AppCompatActivity {
private Button btn_start,btn_stop;
private ImageView iv;
AnimationDrawable Animation;
int duration = 100;
@Override
protected void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView)findViewById(R.id.iv);
btn_start =
(Button)findViewById(R.id.btn_start);
btn_stop = (Button)findViewById(R.id.btn_stop);
/* PART A : USING XML FILE */
//
iv.setBackgroundResource(R.drawable.battery_anim);
// Animation =
(AnimationDrawable)iv.getBackground();
/* PART B : USING JAVA CODE*/
BitmapDrawable frame1 =
(BitmapDrawable)getResources().getDrawable(R.drawable.a);
BitmapDrawable frame2 =
(BitmapDrawable)getResources().getDrawable(R.drawable.b);
BitmapDrawable frame3 =
(BitmapDrawable)getResources().getDrawable(R.drawable.c);
BitmapDrawable frame4 =
(BitmapDrawable)getResources().getDrawable(R.drawable.d);
BitmapDrawable frame5 =
(BitmapDrawable)getResources().getDrawable(R.drawable.e);
BitmapDrawable frame6 =
(BitmapDrawable)getResources().getDrawable(R.drawable.f);
BitmapDrawable frame7 =
(BitmapDrawable)getResources().getDrawable(R.drawable.g);
Animation = new AnimationDrawable();
Animation.addFrame(frame1,duration);
Animation.addFrame(frame2,duration);
Animation.addFrame(frame3,duration);
Animation.addFrame(frame4,duration);
Animation.addFrame(frame5,duration);
Animation.addFrame(frame6,duration);
Animation.addFrame(frame7,duration);
Animation.setOneShot(false);
iv.setBackgroundDrawable(Animation);
btn_start.setOnClickListener(new
View.OnClickListener() {
@Override
public void onClick(View v) {
iv.post(new Runnable() {
@Override
public void run() {
Animation.start();
}
});
}
});
btn_stop.setOnClickListener(new
View.OnClickListener() {
@Override
public void onClick(View v) {
Animation.stop();
System.exit(0);
}
});
}
}







No comments:
Post a Comment